
Итак, как вы можете настроить себя на успех? Вы можете создать потрясающий сайт, полностью продумав свой веб-дизайн с самого начала. Но что это значит, на самом деле? Читайте дальше, если хотите узнать, что такое веб-дизайн, почему он так важен и как сделать его правильно.
Содержание статьи
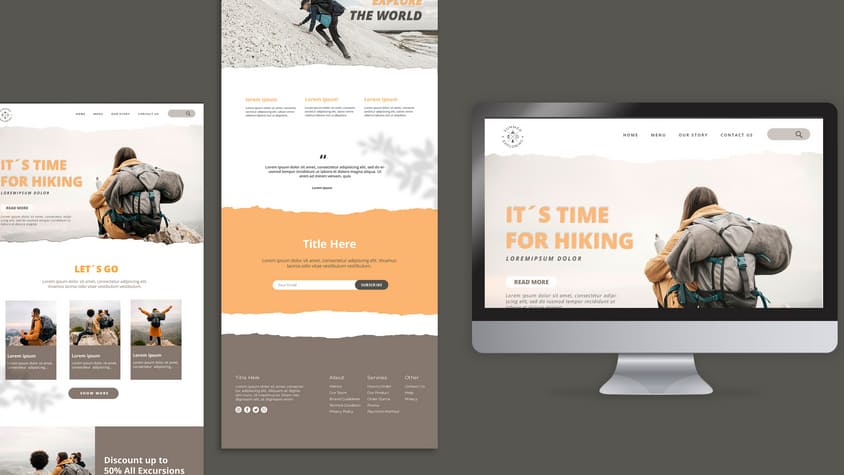
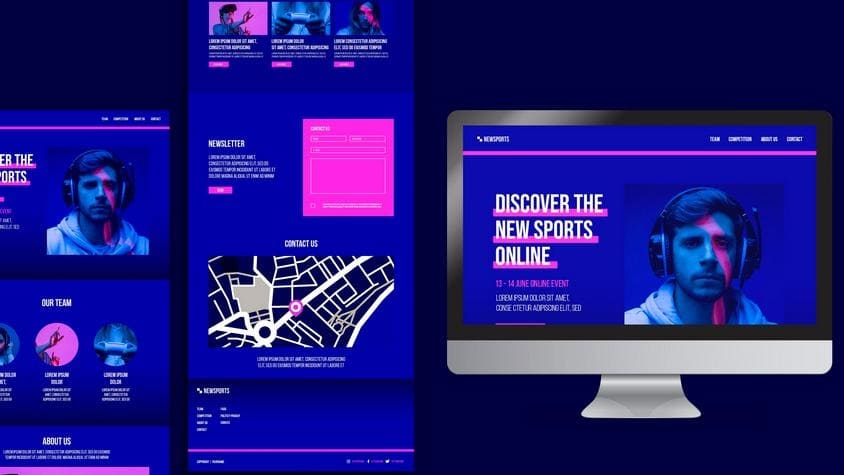
Веб-дизайн — создает общий внешний вид и определяет ощущение, когда вы используете сайт. Это процесс планирования и создания элементов вашего веб-сайта, от базовой структуры разделов и прототипа верстки макета до изображений, цветов, шрифтов и графики.
Веб-дизайн состоит из множества уровней полезных компонентов, которые работают вместе для создания законченного интерфейса сайта, включая:
Принципы этих элементов по дизайну, показывают как сайт выглядит, чувствует себя и работает на различных устройствах.
Веб-дизайн отличается от веб-разработки, которая представляет собой фактическое кодирование, которое заставляет сайт работать.

Когда вы создаете сайт, вам нужны как веб-дизайнер, так и веб-разработчик. Хотя можно найти веб-дизайнеров, которые также обладают профессией веб-разработчика и разработкой UX, это разные подходы, специальности и наборы навыков.
Веб-дизайнер берёт ваши идеи и превращает их в макет, который показывает, как выглядит ваш будущий проект. Веб-дизайнер занимается творческой частью разработки.

Современные веб-разработчики, которых также обычно иногда называют инженерами или специалистами программистами, берут макет, который проектировал в популярных доступных программах (приложениях) Adobe Photoshop или в Figma, ваш веб-дизайнер (также существует много других редакторов и сервисов), и переводят его на язык программирования, чтобы его отобразить в интернете. Они делают сайты функциональными, это часто означает настраиваемые виджеты и другие инструменты.
Разработчик пользовательского интерфейса, также известный как разработчик UX, делает ваш ресурс удобным для пользователей. Они обладают техническими навыками, а также UX навыками в веб-дизайна и используют их для создания проектов, которые привлекают и удерживают внимание посетителей.
Первое впечатление действительно имеет значение. Мы не можем достаточно подчеркнуть этот момент:
Потенциальные клиенты, которые ищут в интернете ваш бренд и ничего не находят, могут подумать, что вы вышли из бизнеса.
Если они будут искать и найдут некачественный контент, у них сложится впечатление о вас, как не очень заботившейся о своей репутации, компании или продукте.
Сделайте все отношения, которые начинаются на вашем ресурсе, отличными, правильно разработав свой внешний вид страниц.

Теперь, когда мы немного разобрались в терминологии, давайте рассмотрим некоторые характерные признаки хорошего уникального веб дизайна и отличая его, от не очень правильного с точки зрения маркетинга дизайна.
В теории хорошее оформление в дизайне не является субъективным. В случае с другими тенденциями и типами направлений, такими как иллюстрации, многое, считается “хорошим”, и зависит от вкуса зрителя.
В дизайне грань между “хорошим” и “плохим” гораздо более четкая. Хорошо продуманный внешний вид дизайнером - идеально создает тот опыт, который ищет ваш посетитель.
Красивый веб дизайн, который работает, - это то, что преобразует. Понимание конвертировать означает заставить человека выполнить определенное действие.
Когда пользователь выполняет задачу или действие, для которого его настроила ваша площадка, он совершает конверсию.
Конверсии могут быть любыми, например:
Эффективное оформление по web-дизайну, объединяет несколько различных элементов композиции для повышения конверсии. К ним относятся:
Каждый сделанный вами тот или иной выбор в дизайне, каким-то образом повлияет на взаимодействие, удобство использования вашей площадки и коэффициент конверсии.
Если вы не думаете, что выбор эстетического дизайна влияет на конверсию, подумайте еще раз.
Ваш ресурс должен стать привлекательным и интересным - особенно для вашего потенциального клиента, поэтому постарайтесь выяснить, в каком стиле он станет говорить с ними.
Инвестируйте в привлекательные образы, которые работают с вашим брендом. Держитесь подальше от очевидных стоковых фотографий.
Ключ к успешному качественному дизайну, оставаться верным своему бренду.
Даже самый великолепный сайт бесполезен, если он не соответствует вашему бренду.
Строительными блоками эффективного оформления в дизайне являются:
Конечно, хороший внешний вид - не просто утилитарность. Посетителям нравятся привлекательные площадки, которые соответствуют эстетике брендов.
Независимо от того, как этого достигнуть, сочетание привлекательного внешнего вида бренда с элементами, которые преобразуют, - это то, как возможно выиграть в дизайне.
Мы рассмотрели и разобрали информацию, о хорошем внешнем виде. Теперь давайте немного поговорим о противоположной темной стороне.
Как правило, посетителям не нужно выполнять никакой работы, чтобы пользоваться вашим ресурсом. Весь процесс использования должен оказаться простым и интуитивно понятным.
Вот несколько примеров общих трендов:
Вот несколько элементов, которых следует избегать:
Некоторые элементы внешнего вида страниц разработанные дизайнером, такие как макеты сетки, по своей сути не являются хорошим или плохим выбором. Они могут быть использованы эффективными и неэффективными способами, поэтому необходимо позаботиться о том, чтобы сделать их правильно.
Еще одним сложным элементом цифрового веб-дизайна является анимация. Сейчас уже не 1999 год, у вас не должно быть таких технологий как хвоста кометы, тянущегося за курсором, или заставлять прокручивать html страницу мимо ряда танцующих хомяков, чтобы добраться до вашего контента.
Создание правильного веб-дизайна - сложный процесс, и есть много вещей, на которые нужно обратить внимание. К счастью, вам не нужно делать это в одиночку. Когда основная работа ведется с профессиональным веб-дизайнером, можно положиться на его мастерство, чтобы получить идеальный результат.
Есть несколько различных способов получить нужный вам ресурс. То, как это подходит вам и вашей компании, зависит от того, насколько сложный проект вам нужен, сколько хотите потратить и сколько работы можете освоить и выполнить научившись самостоятельно.
Возможно работать напрямую с внештатным веб-дизайнером. Просто просмотрите портфолио дизайнеров и выберите дизайнера, который вам больше понравится и который соответствует вашему стилю и образу.
Дизайнер-фрилансер может настроить существующий шаблон или создать совершенно новый шаблон для вашего проекта. Если хотите, чтобы ваш проект создавался с нуля, рекомендуем работать с фрилансером или крупной студией, у которых есть необходимые навыки и знания для этого.

Если вам нужна помощь в разработке идей для дизайна, проведите конкурс на лучшего дизайнера. Можно провести конкурс дизайна, предоставив задание в кратком описание и попросив дизайнеров представить проекты на основе ваших спецификаций.
Также можно создать свой собственный проект, начиная от лендингов заканчивая интернет-магазином с помощью конструктора на основе шаблонов (например, Wix или Tilda). Вам нужно пройти обучение или изучить уроки курсов и больше практиковаться, если не пользоваться услугами дизайнера, вы будете ограничены, предложениями этих платформ, но всегда можно нанять дизайнера, чтобы он настроил шаблон для вас.
Также возможно работать с агентством, которое создает собственные сайты. Выберите этот вариант, если вам нужно создать сложный проект с нуля, но имейте в виду, комплексное решение обойдется вам дороже.
Будьте готовы инвестировать в дизайнера и высококачественное веб-оформление, стоимость может варьироваться от 20 000 до 500 000 тысяч рублей, в зависимости от его сложности. Вы потратите сумму, пропорционально тому, что вам нужно.

Итак, как вам узнать, нужен ли вам специально созданный ресурс или вам подойдет шаблон? Все зависит от того, для чего вам нужен ваш проект и что планируете для него.
Если масштабирование является частью вашего бизнес-плана и сферы, создайте сложный проект.
Важно понимать, если вам нужно, чтобы он был удобен для поисковых систем, если вам нужно адаптировать его к различным бизнес-потребностям, если у вас есть очень специфические идеи, которые требуют, чтобы проект был создан в соответствии с вашими требованиями, вам нужен пользовательский сайт.
Если это не является для вас приоритетом и у вас нет большого бюджета, то лучше всего использовать индивидуальный шаблон.
Принимая непосредственное участие в этапах процессов разработки, как заказчик вы гарантированно, получите проект, который соответствует или превосходит ваши ожидания.
Расскажите своему веб-дизайнеру о своем бренде, своем голосе и о том, чего планируете достичь с помощью этой площадки.
Чем больше у дизайнера информации по дизайну, тем больше у него возможностей чтобы создать для вас идеальное веб-оформление. При заказе объясните дизайнеру свое видение, а затем позвольте ему творить свое волшебство.